工具推荐
条评论使用正确的工具能极大地提高我们的开发效率。
入门必备
先扔一张我做的web开发武器排行榜:
如果你还没学习git,请记得学习它。google是屠龙刀,而git是倚天剑,两者都必须拥有。 git有比较好的教程:git教程-廖雪峰,我就不再重复。
在线工具
在线编辑器
JSRUN是国内网页在线编辑器,操作示范图:
一般提问都会用这种工具来把自己网页开发遇到的问题代码分享出来,让别人在此基础上修改,给出正确的解决办法。这样做,既能保证别人能重现你的问题,又能让回答者证明自己提出的解决方案确实可行。国外的一般是用jsbin与codepen(都要梯子)。
图床
新浪图床已经失效,只能用其它图床ms。
(这博客以前的图片全部都存放到新浪图床里,新浪图床失效后就把图片全部放回到服务器里了。)
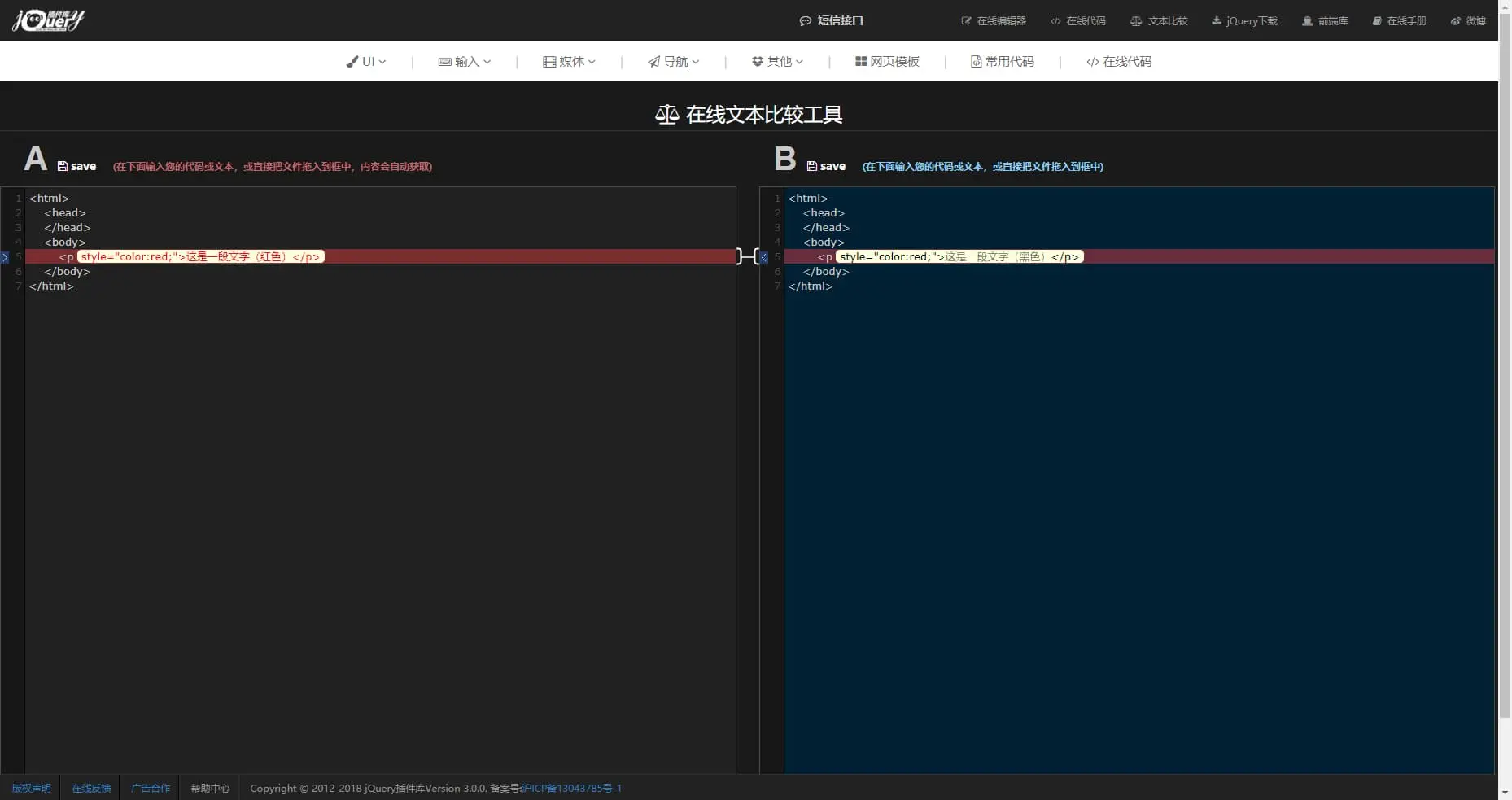
文本对比工具
要想看两个文本的对比差异,经常用来对比两段代码哪里不同:
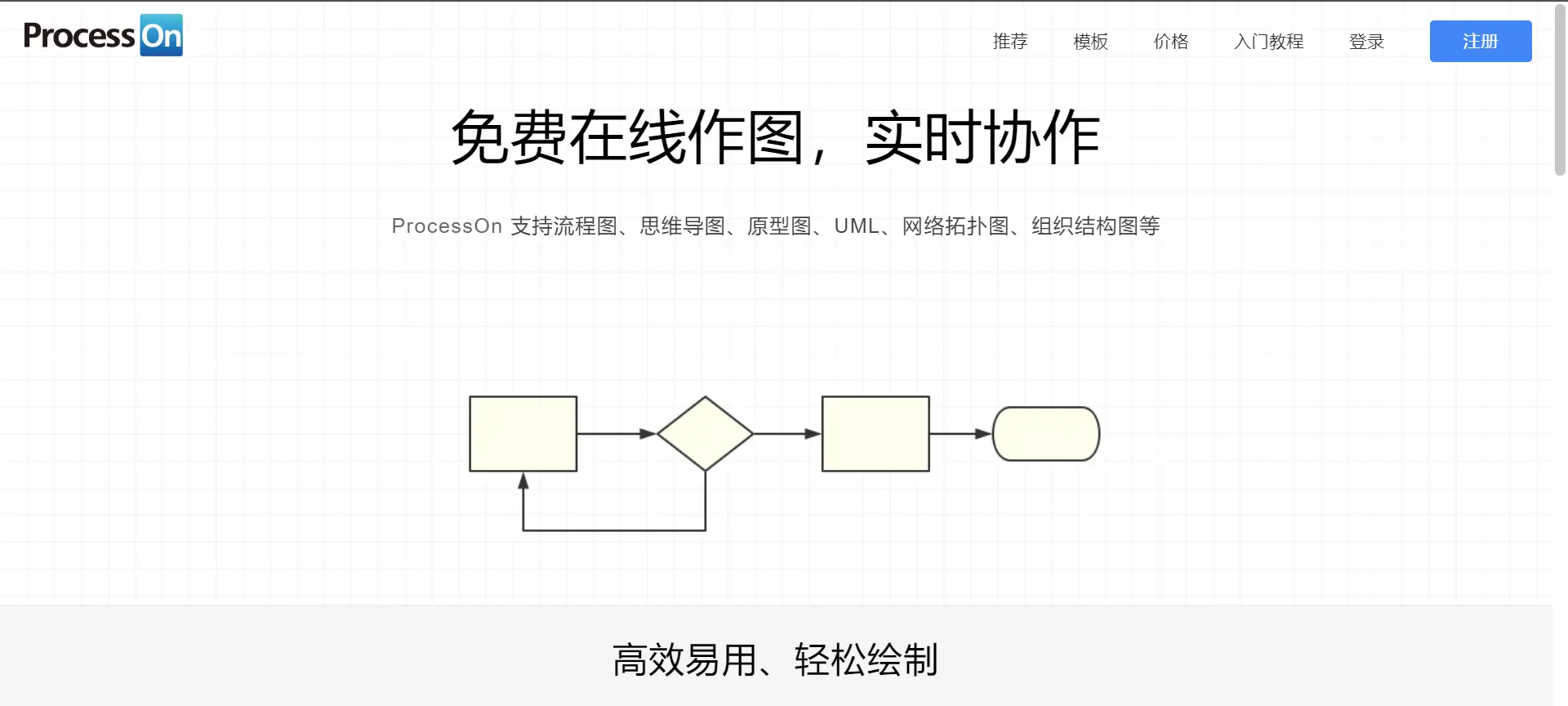
在线画流程图
其它工具
API查询工具
录屏工具
本教程录的gif图以及操作MP4短视频(且没声音的)是用ScreenToGif
录制长视频使用OBS-Studio,并配合carnac来显示键盘。
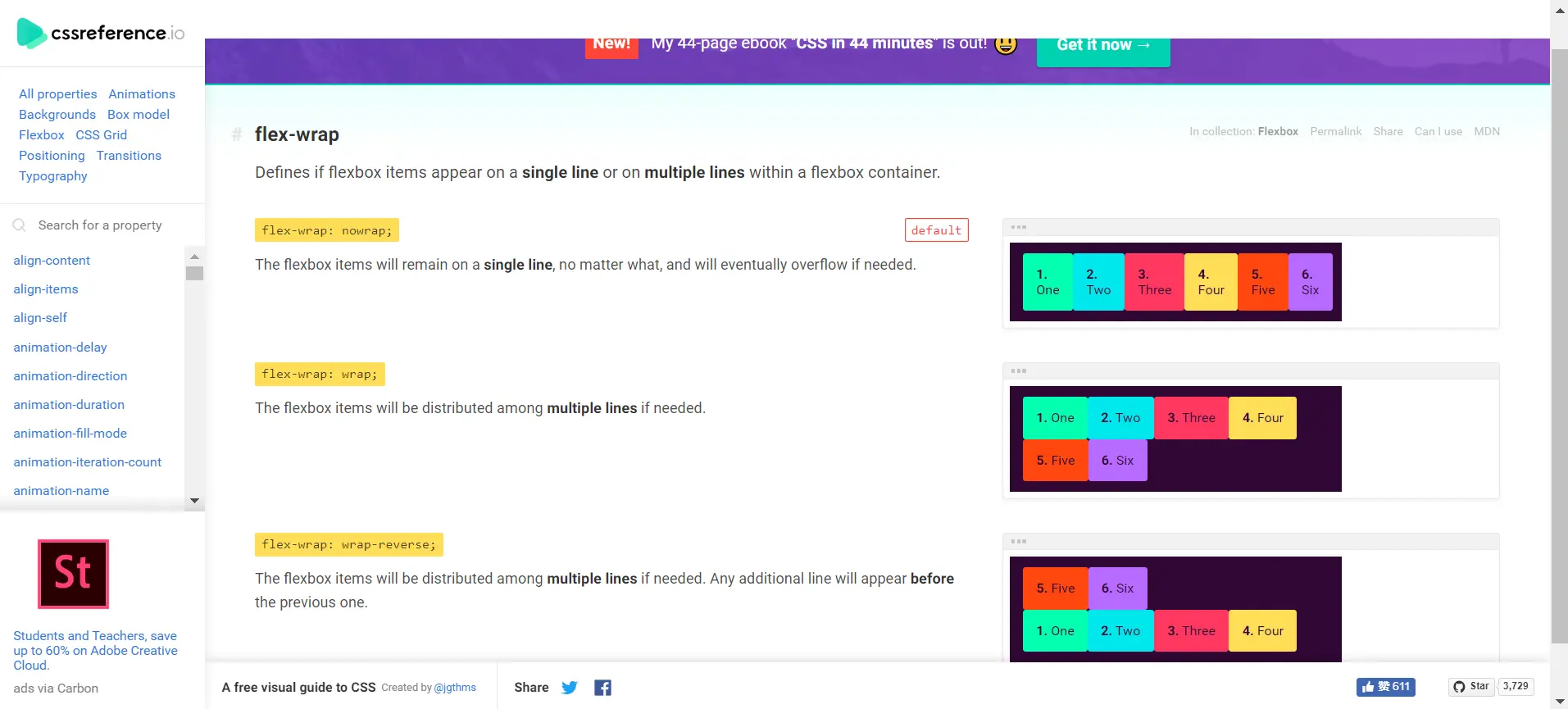
CSS属性可视化
将CSS各大属性显示出来,不用背不用查,直接看效果:cssreference
vscode插件
- Prettier:代码格式化
- Polacode:给代码生成漂亮的图片
- sonarlint:静态代码检查工具,检查出哪些代码写重复了,哪些代码还能优化,哪些代码可能会有安全隐患。
- Bracket Pair Colorizer:彩虹括号
- Document This:注释工具,JSDoc中文文档
- Markdown Preview Enhanced:Markdown增强工具
- GitLens :可以查看git代码修改历史
- Code Spell Checker: 检查英文单词拼写是否正确
- 变量命名神器 codelf:只要输入中文就能看到别人是怎么命名的。

chrome 插件
- Octotree : github阅读代码必备插件
- 沙拉查词 :划词翻译扩展 ,网址