1-模型制作与展示
条评论这是3D可视化教程系列的文章,如果第一次阅读请先阅读《3D可视化教程导读》。
源码及3D项目文件
源码及工程项目都放到github上。
源码:threejs-example
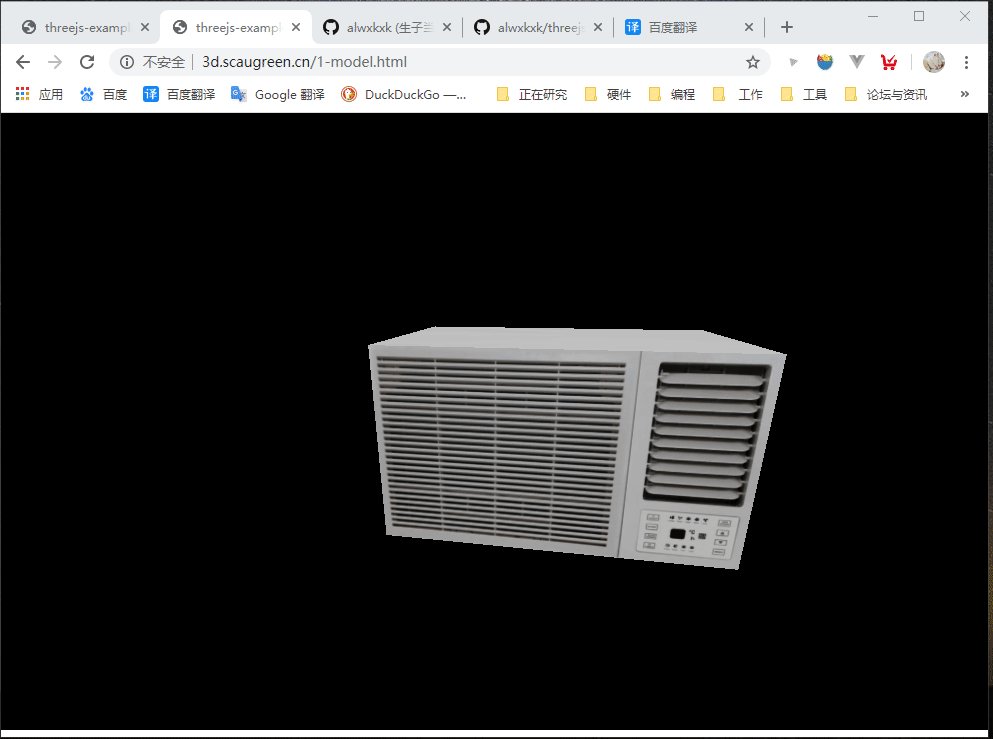
效果
这里展示简单的模型制作以及展示效果,可访问1-model 展示网址:

3D模型制作过程
Blender这个3D制作软件必须要结合键盘(快捷键)来操作,windows 10自带3D模型观看软件,双击可打开看效果。
three.js加载模型
代码只有几行,只要按three.js官方指引走过一遍,就很容易明白,不再细说。代码中使用gltf加载器,用于转动方向的OrbitControls控制器,都有官方例子代码供参考。
特别注意,使用OrbitControls时,camera坐标不能全为零,否则会导致无法转动视角。
其它说明
- 3D文件导出gltf格式时,可选择glb形式,是其二进制文件版本,文件体积更小。 vscode也有对应的插件可以gltf与glb相互转换,当需要阅读文本时就可以转换成gltf进行阅读。
- 在制作模型时,使用贴图能很容易做出真实的效果,毕竟图片就是从真实物体拍照而来。模型制作中,越复杂的模型需要保存更多的数据(比如一个圆形,6条直线组成的圆形边界与24条线组成的圆边界,后者会显得更圆,但是前者只需要保存6个点的位置数据,而后者保存24个点的位置数据)。为了追求更好的性能(数据越多,文件所占的存诸空间越大,渲染计算量也越多),常有“低模高图”的做法,即低质量的模型配合高质量的贴图来做出良好的效果。
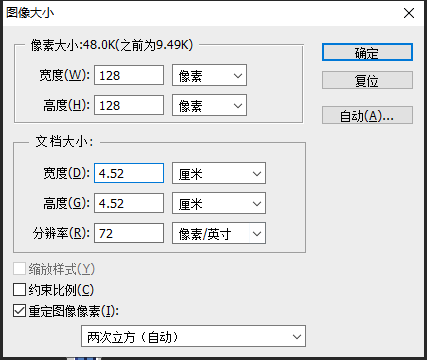
- 纹理图片最好符合POT大小(Power Of Two),即像素大小符合2的倍数(
32*32,64*64,128*128,...,1024*1024,...)以获取更好的性能,如果不符合three.jsR110会发出告警。在Photoshop的处理方法如下,然后另保存为图片即可:


- 除了手动建模,还有一种拍照建模的办法:photogrammetry 攝影測量法 多角度拍照生成3D文件。