blender支持导出动画(animation)并加载到three.js中:
源码及3D项目文件
源码及工程项目都放到github上。
源码:threejs-example
动画
这里展示简单的动画制作,可访问4-animation 展示网址:
blender制作动画
选择物体,i插入帧,然后点击记录按钮,选择另一帧,移动物体,就可以实现动画:
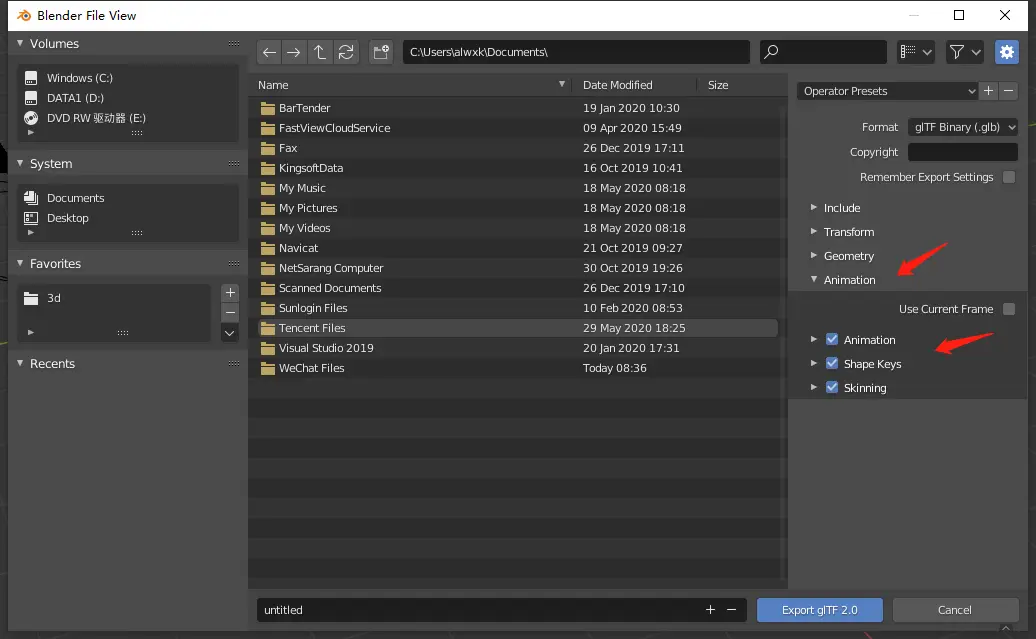
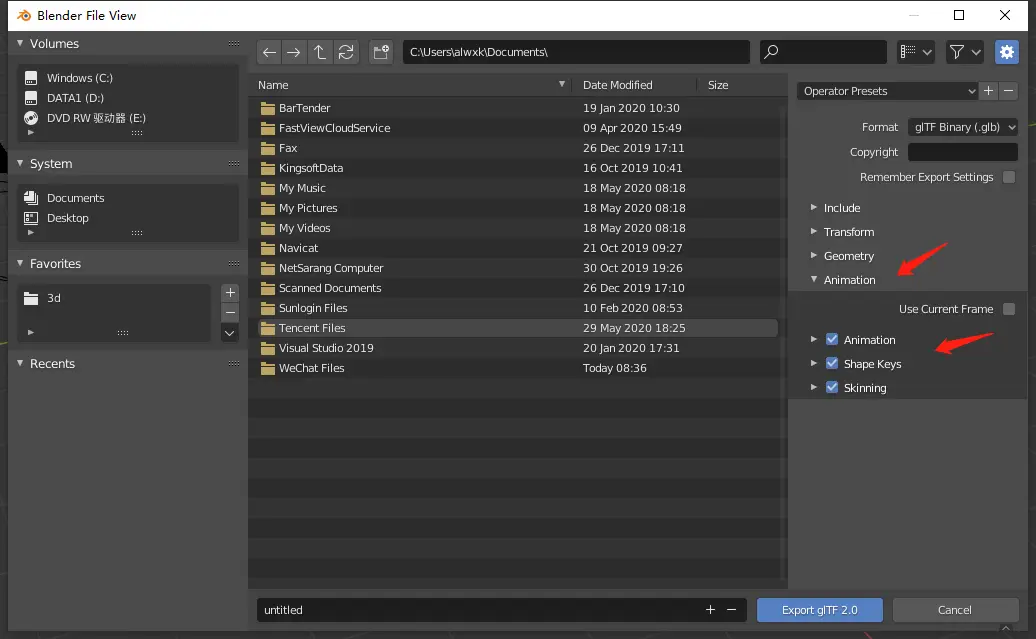
导出glb时,注意勾选animation:

three.js导入动画
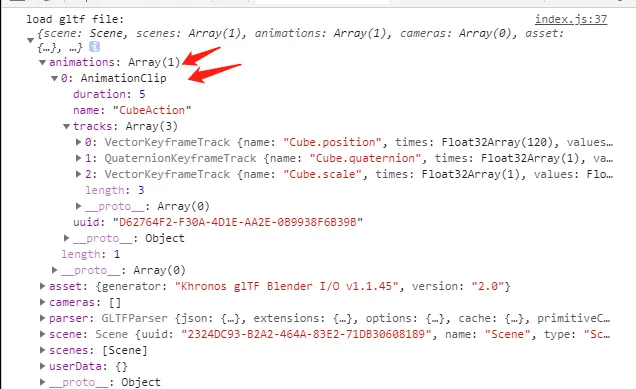
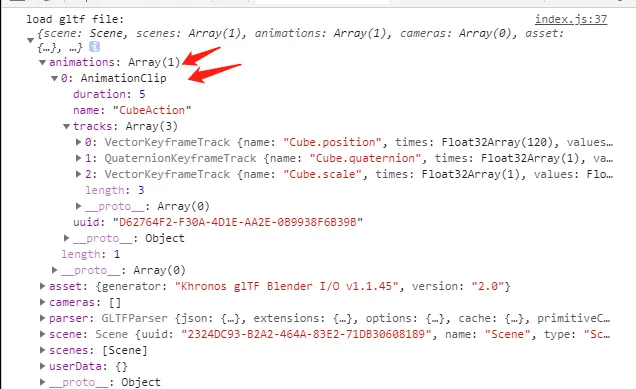
导出的animation可以在加载得到gltf.animation里找到,请参考官方文档Animation-system:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| let mixer = null;
const loader = new GLTFLoader();
loader.load( "./static/3d/4-animation.glb", function ( gltf ) {
scene.add( gltf.scene );
const cube = scene.getObjectByName("Cube");
mixer = new THREE.AnimationMixer( cube );
const clipAction = mixer.clipAction( gltf.animations[0] );
clipAction.play();
} );
const animate = function () {
const delta = clock.getDelta();
mixer.update( delta );
};
|
附录