Bootstrap基础
条评论在阅读本篇文章之前,你已经阅读了:
本篇视频
本篇学习内容
- 简单介绍并使用Bootstrap
使用Bootstrap
写CSS的时候,你是否会烦恼,挑什么颜色好看?字体要多大才合适?如此等等的问题,有没有最优的方案直接使用?有,那就是使用别人设计好的UI库,其中以前最流行的UI库是Bootstrap。(当然,各人有不同的审美观,所以有不同的设计方案,特别是大公司往往有自己的UI库。)
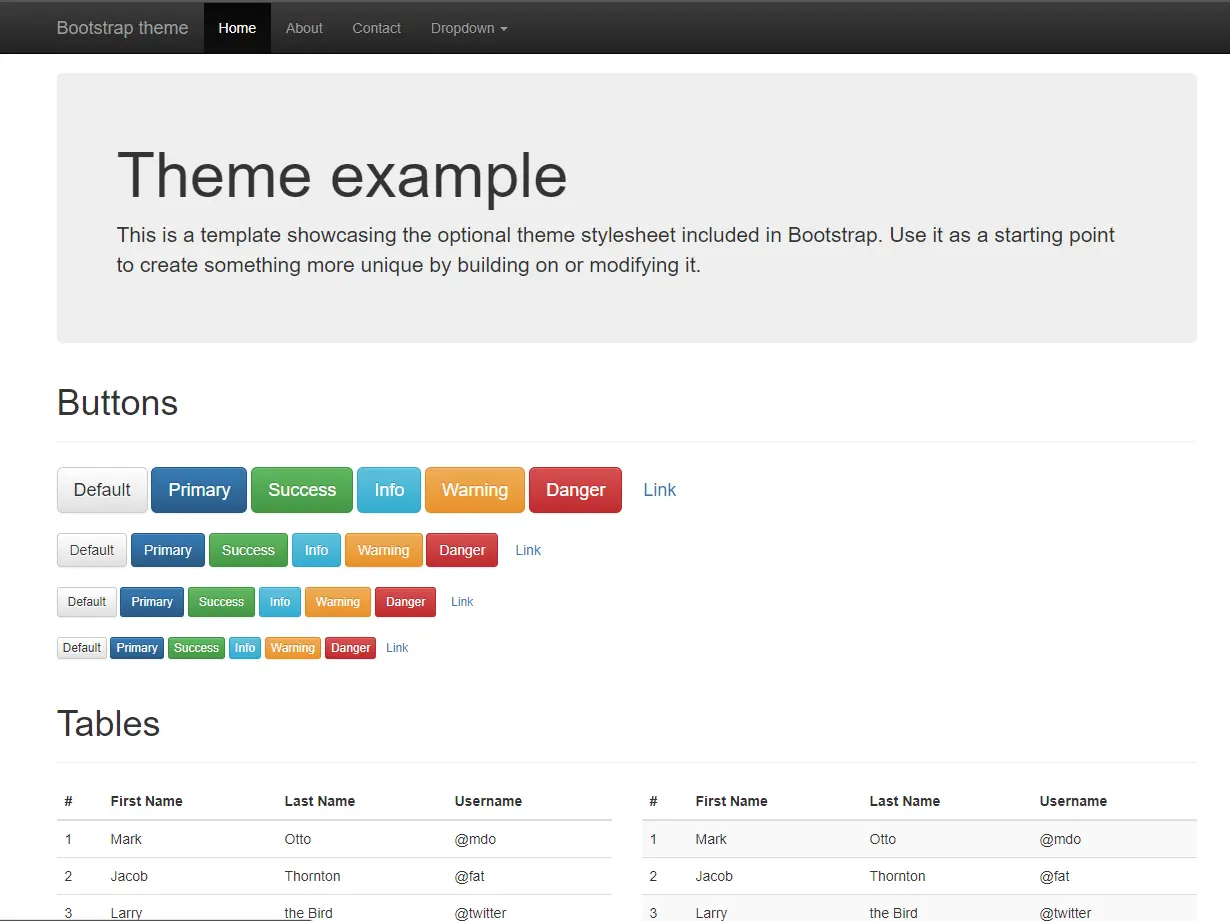
Bootstrap-V3效果:
要学习一个新东西,就是看文档入门开始:Bootstrap中文网 - 起步,在使用时可以把相关的链接下载到本地然后引用本地的文件。
聊聊Jquery(无需学习)
在IE浏览器还在的时候,为了兼容这个占有率高的老玩意,Jquery还很流行。现在随着IE浏览器的退出,新的Edge也使用Chrome一样的内核,无需再考虑兼容问题了,并且新的前端框架流行,JS的API不断完善,Jquery也从当年的“必学”变成了“不用学”。软硬结合教程一开始也是使用了Jquery的,随着2021年的迭代更新也重构那部分代码,减轻读者不必要的学习内容。
很多旧的前端库,都会使用Jquery来操作,所以必须一同引入Jquery才能正常使用。Bootstrap在V5.0版本也不再基于Jquery来使用,但我还是觉得旧版的好看些。