微信小程序基础
条评论 按微信小程序官方文档来走,注册帐号下载开发工具以及最简例子开始入门。在上手的过程中,你就会发现微信小程序的开发本质与网页开发大同小异,只是再封装了一些东西罢了。如果你有网页开发的基础,开发小程序其实就只是一个熟悉工具、框架与语法的过程而已,把官方文档通读一篇就差不多了。如果基础比较弱或者说想找些教程参考多练习一下,可以到一些社区找比如:小程序社区。小程序注册配置入门等,本教程不做示范,网上教程有很多,自行搜索学习。
当年我玩微信小程序时,还没对个人开放,只允许让企业用户使用,我用了当年实习公司的帐号搞了一个来给自己的毕业设计来玩耍。现如今,当年号称绝不搞游戏的小程序已经开放了小游戏功能,而且还附加了云开发功能。我看了一下云开发(就是提供BaaS服务,类似的服务商还有leancloud),使用这玩意可以让开发者无需学习linux以及服务器开发就可以使用大部分后端功能。只可惜,这玩意暂时还不太适合物联网应用,或者说还需要配合物联网云平台一起用,毕竟还缺乏要与硬件通信的能力。
微信小程序由于其开发成本低(相对于安卓与IOS开发)、跨平台,十分适合成为国内物联网应用的客户端。微信小程序基于demo2,完整代码可在项目代码里的/demo2/wxapp找到。
效果
我已经将demo2部署到我的服务器,可访问demo2网址。微信小程序调用云服务器demo2所提供的API,实现远程控制硬件。只要你把硬件正确连接到我的云服务器上,就能通过设置硬件设备ID来远程控制你的硬件。小程序码:
(回家过春节,没带硬件,有空把小程序控制硬件的视频补上来。)
本地调试
先在本地启动demo2,然后在代码里修改成let localDev= true(会将API指向本地),调试微信小程序。
云服务器正式部署
将demo2部署到云服务器linux当中,这需要linux基础与nginx基础相关知识。
详细内容可参考:腾讯云-在线实验室-基于 CentOS 搭建微信小程序服务
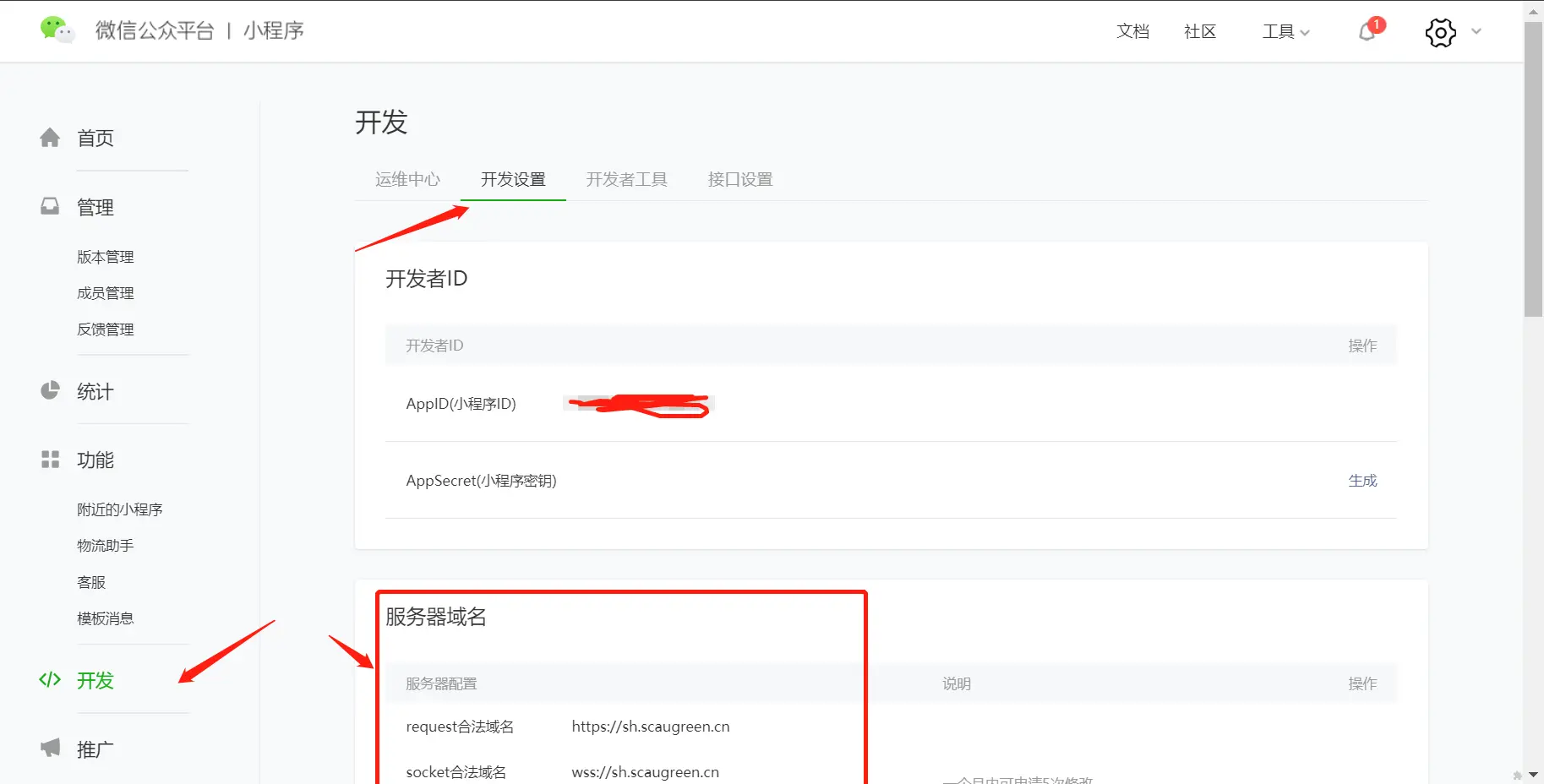
注意配置开发设置,由于必须要走SSL,所以我额外申请了域名sh.scaugreen.cn并配置了SSL证书(sh.scaugreen.cn本质上还是指向云服务器的IP地址:42.192.168.165。PS:后续这个域名,我没有继续维护了,大家知道怎么操作就好。):