数据可视化基础
条评论在阅读本篇文章之前,你已经阅读了:
本篇视频
本篇学习内容
- 学习使用Echart制作图表
- 参考Echart社区例子
在数据可视化这一块,百度开源的Echart全球闻名。利用它能快速做出图表、还包括了很多炫酷的图表。
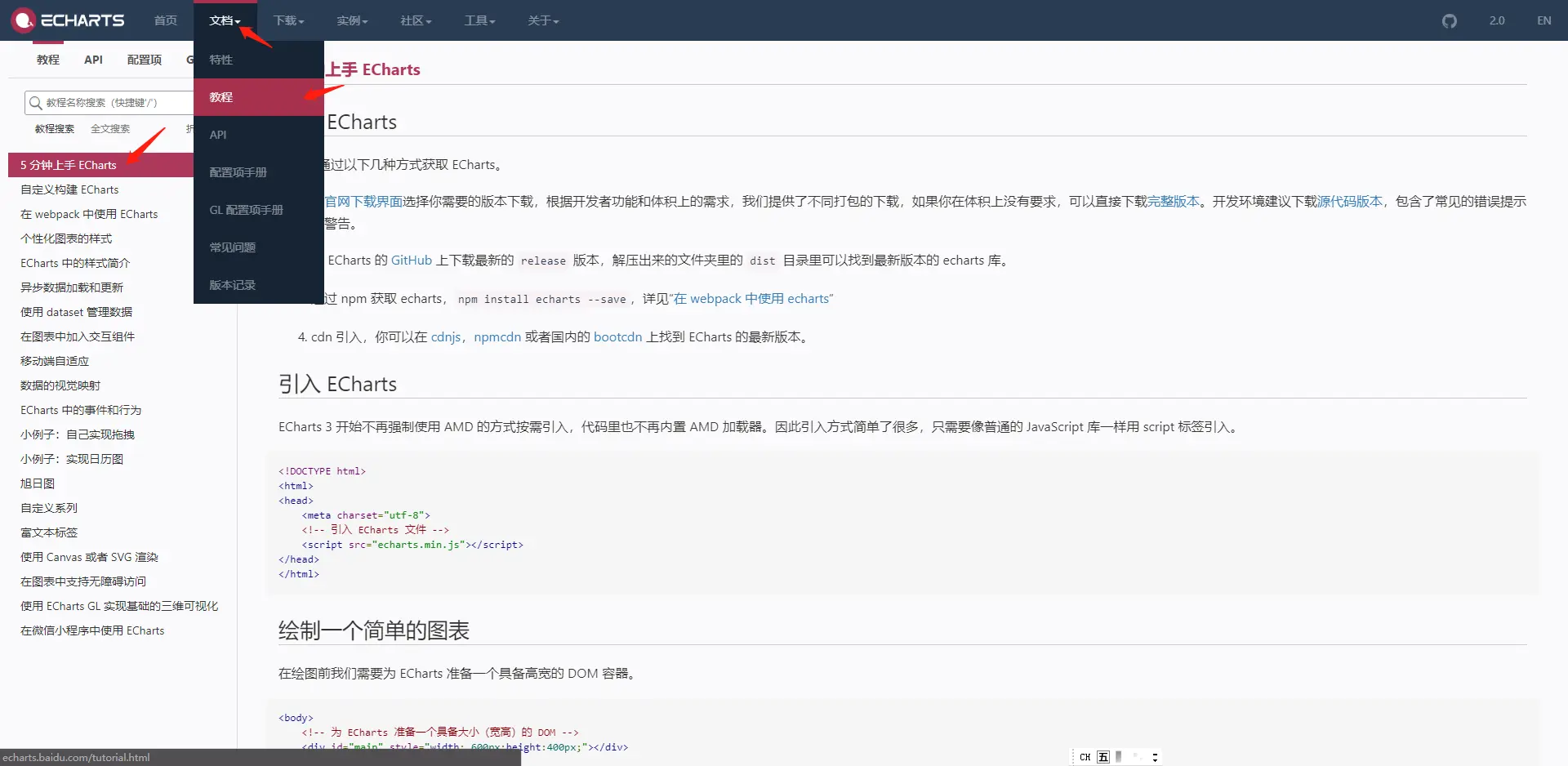
直接按官方文档进行入门即可,需要基础的HTML、JS基础。
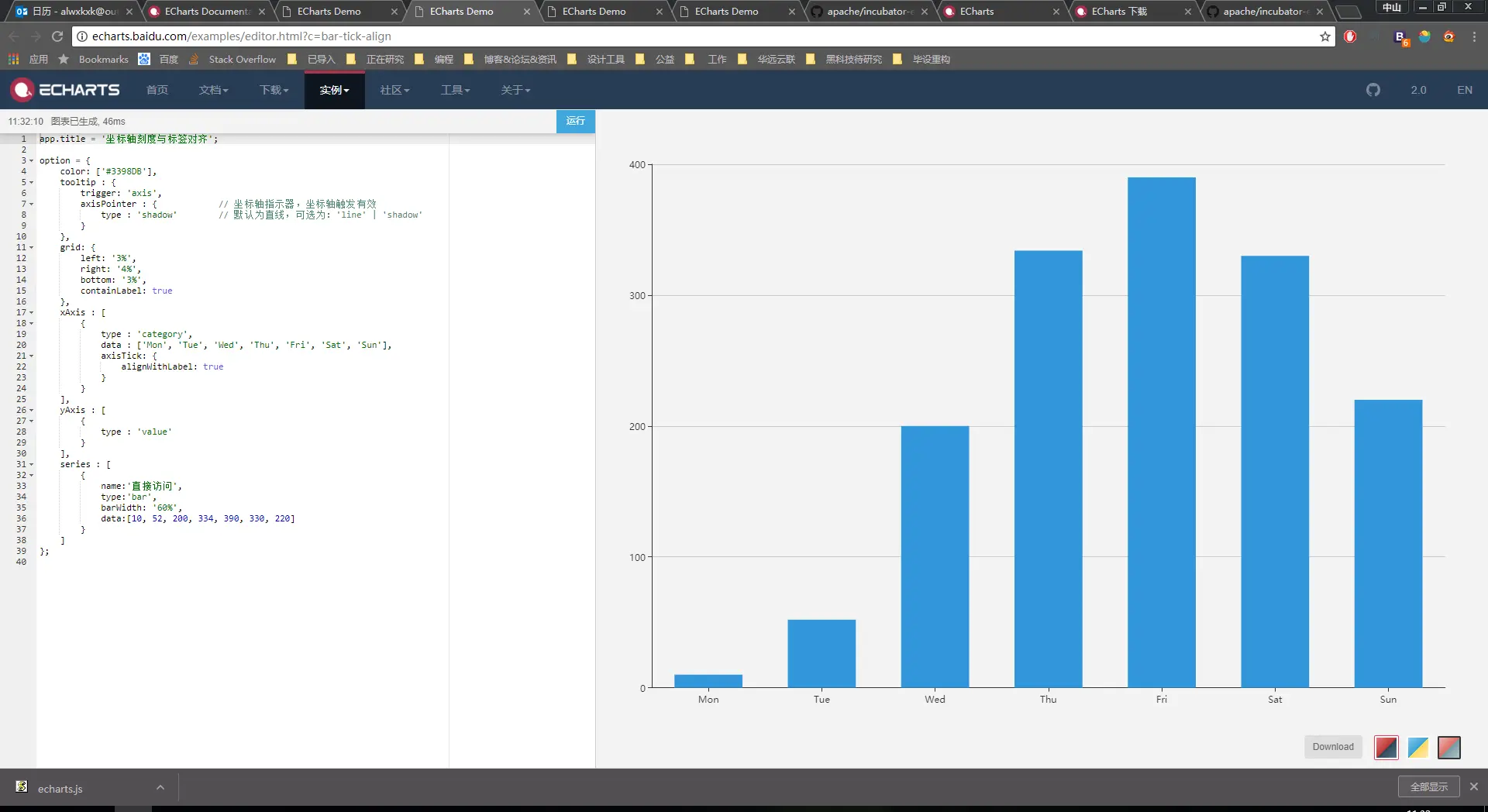
并且可以在别人的例子上在线编辑修改,直接看效果。
Echart应用例子-实时温度曲线
这里我简单地做一个实时温度拆线图,每秒生成一个随机温度,显示过去30秒的温度:
1 | <div id="main" style="width: 600px;height:400px;"></div> |
1 | // 基于准备好的dom,初始化echarts实例 |
以上例子是随机生成的模拟效果,此例子源代码可看项目的/基础教程/可视化基础教程/index.html。在实际使用上,会先从数据库取出历史数据生成图表,不会一开始没数据显示。然后随着温度传感器不断上报数据,服务器通过websocket向浏览器推送新数据,Echart图表实时刷新。具体实现可以看demo2。
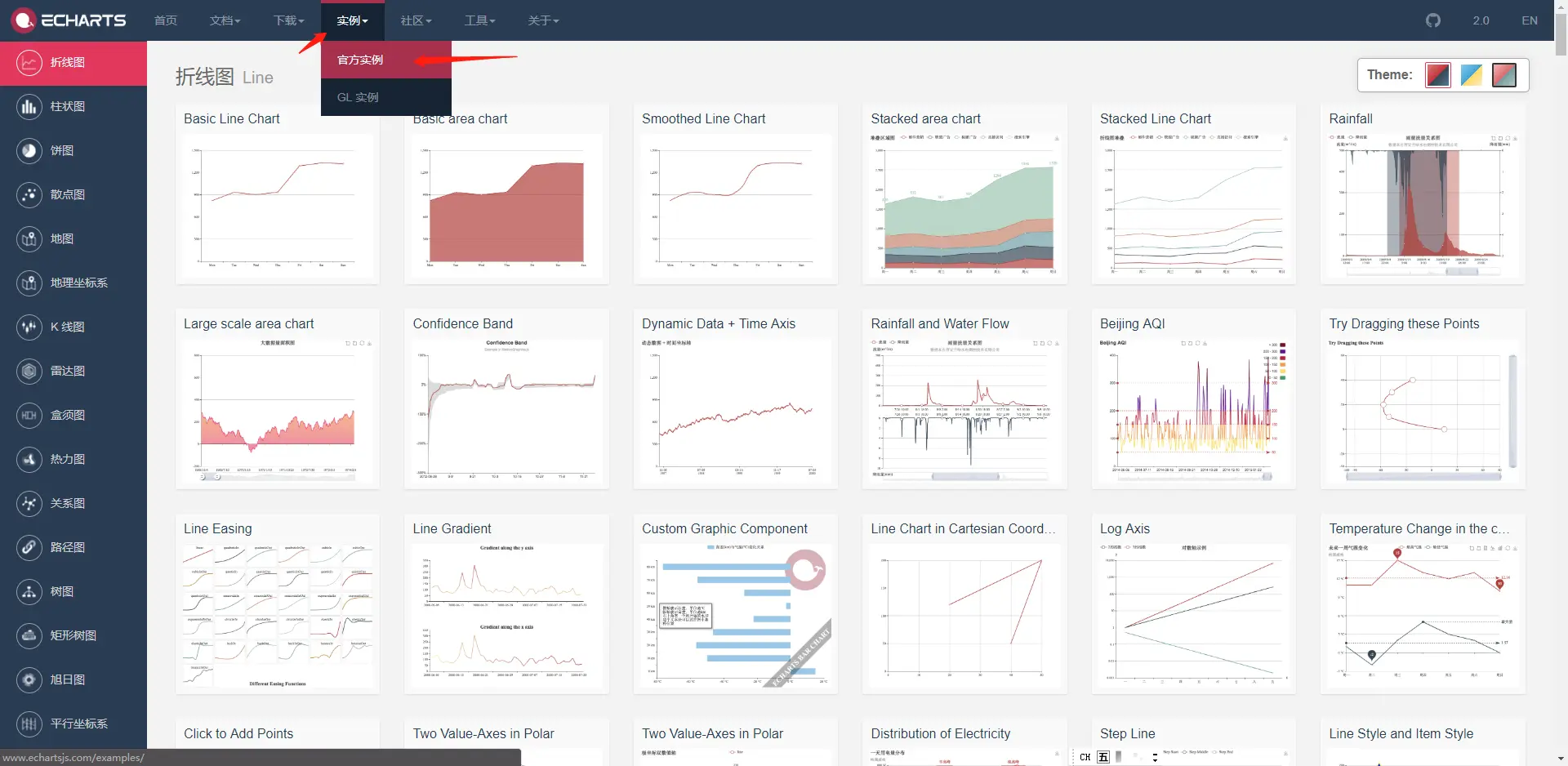
参考Echart例子
Echart例子里有很多漂亮的,现成的例子,简单修改就可以使用。使用时注意Echart的版本,新版的部分功能在旧版上不能生效。另外设置属性时主要查询配置文档

聊聊3D可视化
一般来说,Echart能满足90%的场景,而且有很多很炫的效果的社区例子也能直接修改使用,新手用Echart就够了。当然,工作了一两年的前端可能要想更灵活更个性化的图表,可以利用d3库。而3D可视化,可以使用three.js库,这个需要比较大的时间投入,很多客户特别喜欢3D可视化的效果。但是,萌新就别急着学这玩意了,别幻想一步登天。如果想学,可以看我在这个博客里写的另一个教程:《3D可视化教程(Web)》