chrome89不再支持deep
条评论发现问题
发现使用chrome最新版(v89),有个别样式出现了问题,排查定位后发现是有些错误地嵌套使用/deep/,在v88下是没问题的,但在v89下就出现了问题,不再生效。我们使用VUE框架,ElementUI组件库,Dialog控件样式(SCSS)写成了:
1 | .my-dialog{ |
注意,嵌套使用/deep/是错误的,但在之前的版本没有发现问题便没发现。转换后就是:
1 | .my-dialog[data-v-0a1304a6] .el-dialog /deep/ .el-dialog__body { |
嵌套使用/deep/只会让第一个/deep/生效,第二个是不作处理的,之前没意识到这个问题犯错了。
问题重现
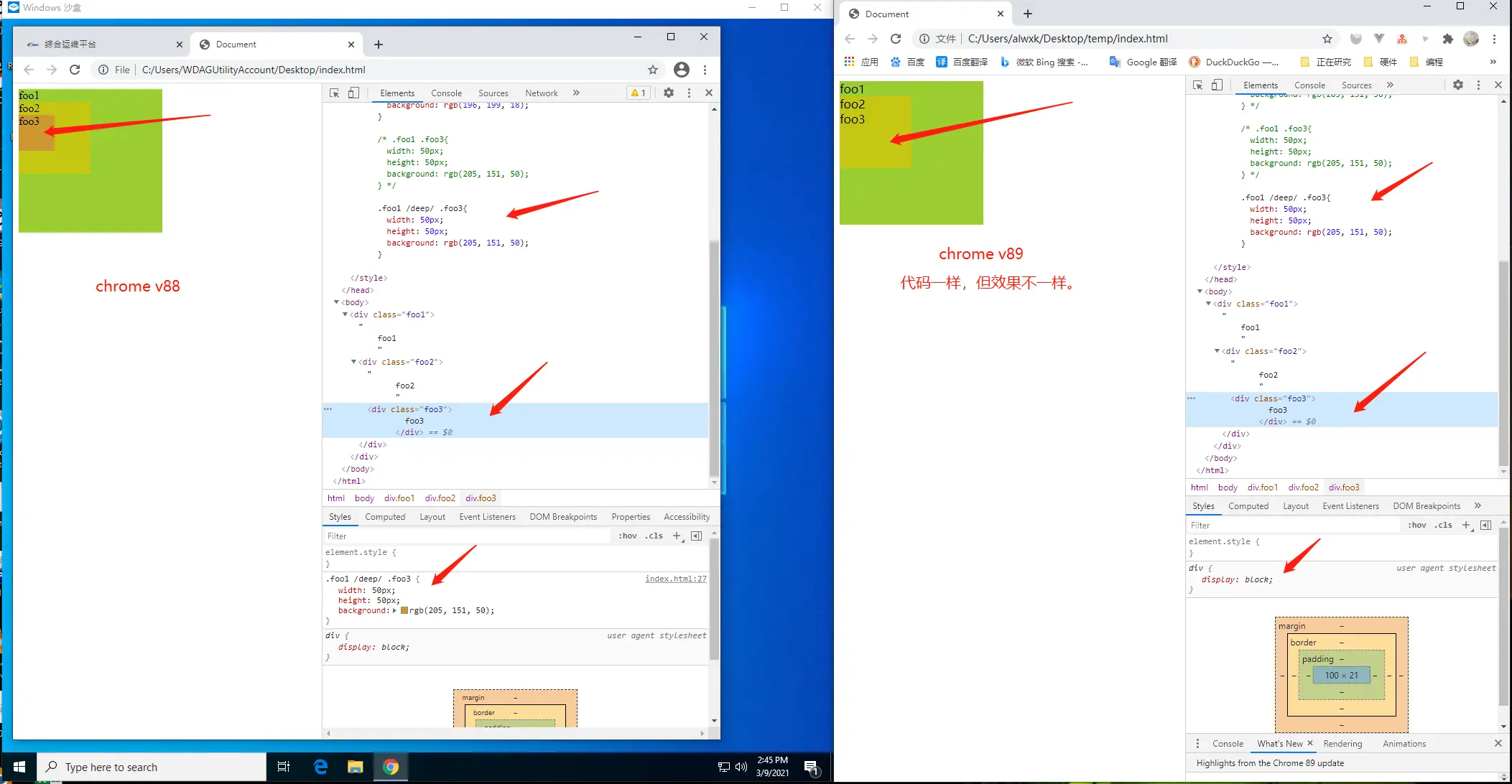
为了重现问题,特意下载了便携版chrome(v88)来对比(为了防止中毒,还额外研究了windows下沙盒,在沙盒里运行这软件),如图所示(测试代码附在最后):

可以看到,在v88中,多出一个/deep/并不影响,但在v89里是不行的,搜索了一下,发现chromestatus chromestatus里有:
The /deep/ combinator was a part of Shadow DOM v0, which has been deprecated and removed. Starting in M63, the /deep/ combinator was treated as a no-op, equivalent to a space “ “ combinator. As the code for all of Shadow DOM v0 was removed completely in M89, /deep/ will now throw exceptions in some JS operations, such as querySelectorAll. Simply replace it with “ “ to get pre-M89 behavior back.
翻译过来的意思是,在89之前,chrome浏览器会将/deep/ 当作空格字符串来处理,后面就完整删除Shadow DOM v0的内容了。
测试代码
1 |
|