3D可视化教程导读
条评论教程状态与作者水平
教程状态:正处于制作阶段,利用业余时间探索,不断添加内容。
作者水平:three.js 一年多使用验,独自探索学习使用,太低层太高深的不懂,但足于应付“智慧城市”,“智慧XXX”这些项目的3D可视化。
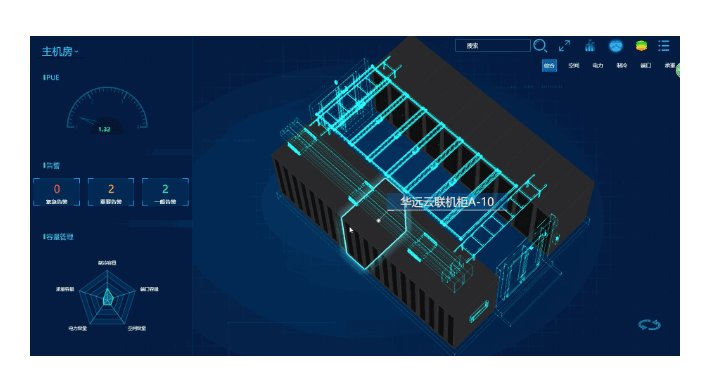
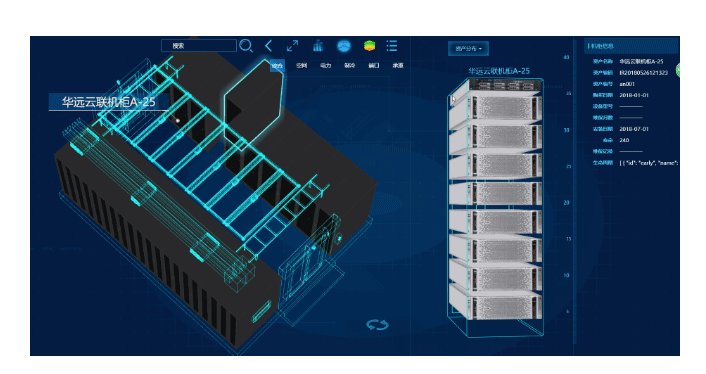
以前在公司的作品:

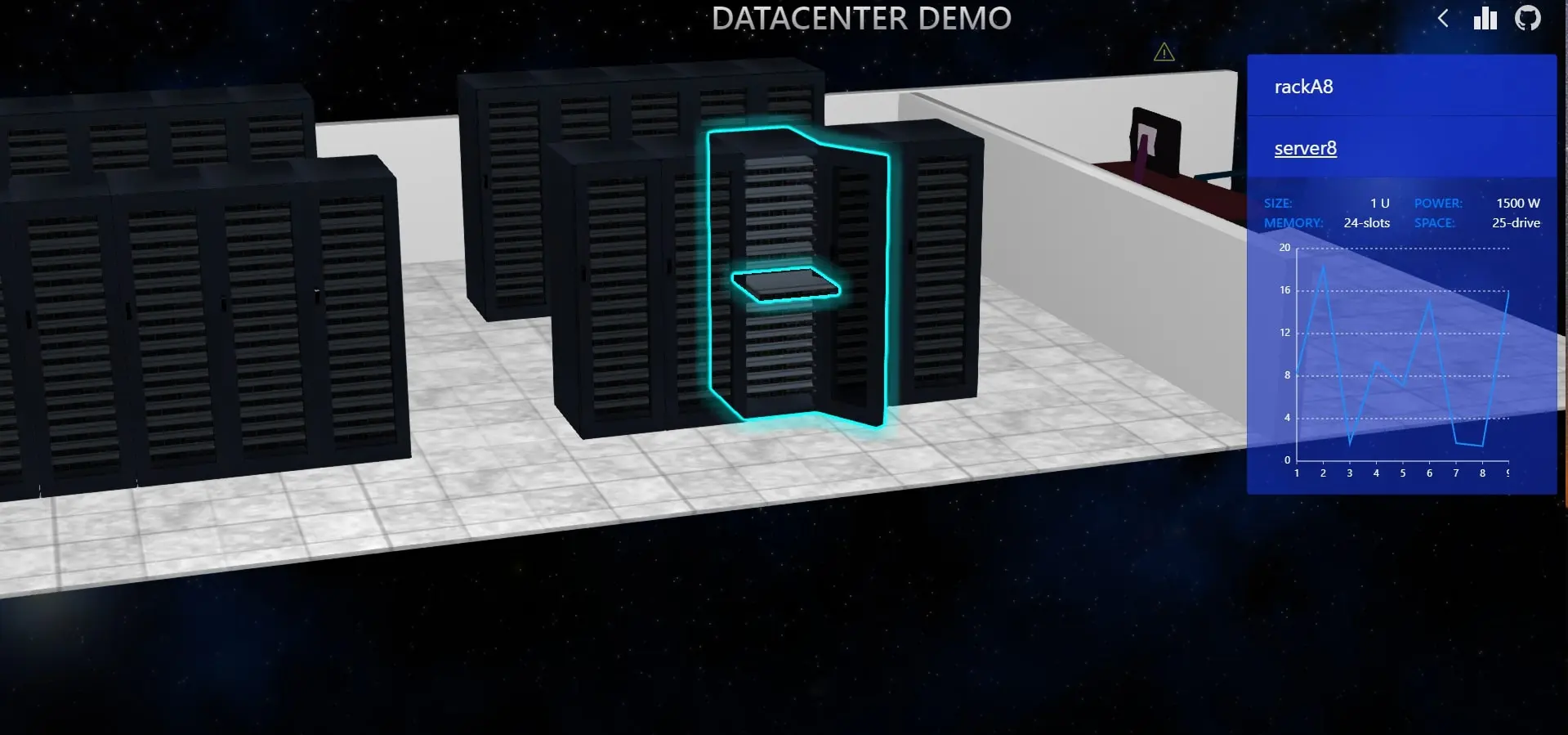
19年为了找工作,新做了一个项目以作展示:iot-visualization-examples:
要求读者水平
- 有基础的HTML、CSS、JavaScript编码功能,并且会调试。
- 为不受其它框架影响代码,免去读者花时间额外了解其它框架,就单纯用最简单的方式来手写。(所以也就简陋、简洁些)

源码及3D项目文件
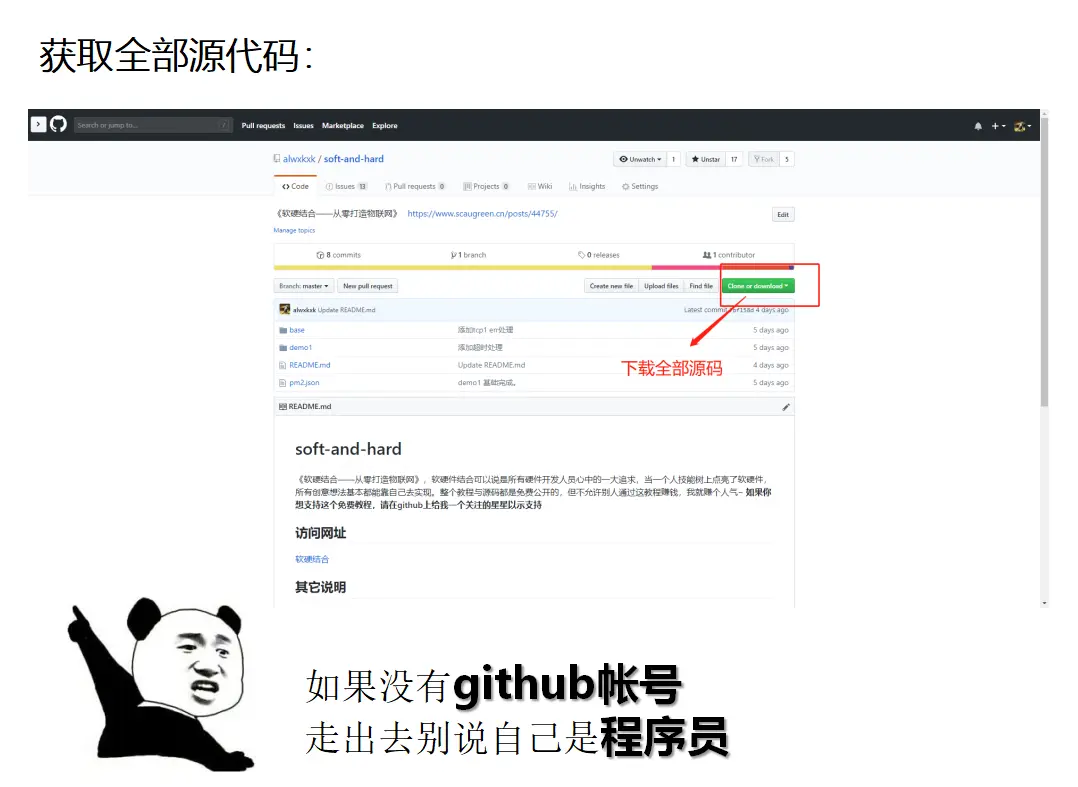
源码及工程项目都放到github上。
源码:threejs-example
到github里给我点星星,我才有动力更新维护解答:
学习过程
- 先学习three.js 的 官方文档指引。
- 看three.js example,并挑几个了解并模仿实现。
- 学习本教程,学习threejsfundamentals, 同时学习 Blender建模基础操作,模仿实现项目。
- 了解3D的各种原理,极力推荐书籍:《交互式计算机图形学——基于WebGL的自顶向下方法》,网上教程GAMES101 现代计算机图形学入门-闫令琪,及网上webgl教程webglfundamentals。

相关讨论

3D建模软件选择
关于工业设计rhino,3Dmax,alias,pro-e,catia软件选择问题? - 知乎
我个人简单使用过两个3D建模软件:Cinema 4D (简称C4D)、Blender:
| 对比项 | C4D | Blender |
|---|---|---|
| 费用 | 正版收费 | 免费开源 |
| 操作性 | 极其便利 | 必须结合键盘来操作 |
| 效果 | 能快速有效地做出炫的效果 | 相对没那么容易 |
| 插件 | 部分插件收费 | 插件免费 |
| 其它说明 | 能很容易配合其它Adobe软件 | 入门必须要系统地看视频学习基本操作 |
结论:
- 主业偏向设计的建议使用C4D ,主业偏向程序的建议使用Blender。
- 由于Blender 开源特性,建议程序员使用它,注意要使用2.8+的版本(2.7版本操作很不同),这个教程使用Blender作为示例。
3D文件格式选择
当初我选择3D文件格式,主要考虑的是,能不能把一个文件包含所有数据(特别是把纹理图片都嵌入到文件里。)
| 3D文件格式 | 说明 |
|---|---|
| .obj | 简单的3D文件格式,基本上所有3D软件都支持、但不能保存分层、不动点等数据。 |
| .fbx | 比较主流的通用的3D文件格式。 |
| .gltf | 新推出的Web上的3D对象标准。 |
本教程使用gltf作为3D文件格式。
Unity3D开发 与 Web端开发
Unity3D 是做游戏的IDE,用它来做3D相关的产品,功能那是相当完善,特别是搞过游戏的开发者,用它来做什么3D展示,那是相当地简单。B站上有人就展示如何使用用Unity3D做智慧城市:Unity3d实现城市数字化-小意思VR。
部分业务需求要用Web端,Web端相对于Unity3D,主要区别是开发环境没那么好,逼真的效果也不容易实现,很多Unity3D自带的常用效果配置也无法直接使用,Unity3D中有很多常用的酷炫效果不用写代码,直接配置一下就出来了。Web端3D库除了three.js,还有由微软维护的Babylon.js。小型项目更适合使用 three.js,优点是用的人多,比较旧,容易google到解决方案,各种扩展很多适合学习,问题是要注意版本,在不同版本下,部分API会改变。大型项目则可以考虑Babylon.js。
本教程也使用three.js库。
相关资源
blender基础教程
blender的视频,注意要必须有键盘操作提示的那种视频,才容易模仿学习。